
ブログを始めとするインターネットメディアにはもはや必須といえる「写真」。デジタルカメラやスマートフォンカメラの進歩で、誰でも手軽に高画質の写真を撮影し、それをアップロードし、自由にブログに貼り付け、人の目に付くように公開できる時代が来ました。
しかし、画質が良くなるということは、それだけ画素数や解像度も大きくなり、ファイルサイズも巨大化しているということを意味しています。
一昔前よりも携帯電話回線や固定インターネット回線のスピードは格段に早くなったとは言え、大きなサイズの画像をバシバシ貼っていけば、それだけ表示に時間がかかります。
そして見る側の人は、書く側の人が思っているよりもずっとその点に敏感です。皆さんも検索サイトで興味を持ってクリックしたにもかかわらず、いつまでたっても読み込みが完了しないことに業を煮やして「戻る」を押した経験、ありますよね?
そこでここでは、ブログの写真・画像について、適切なサイズはどれくらいなのか?画質を維持しつつファイルサイズを減らして読み込みを早くするにはどうすればいいのか?という点について解説していこうと思います。
どちらが綺麗に見えますか?


上の2枚の写真は、同じRAWファイルに対して、それぞれ画質に関する設定を変えてLightroomで書き出ししています(画像の解像度は同じ:長辺800px、JPEG)。
どちらが綺麗に見えますか?そして、どちらが軽い(サイズが小さい)と思いますか?
目を凝らしてよーーーーく見てみると、上の写真のほうが木の葉のディテールや、異なる色の境界部分のノイズが少ないのがわかると思います。なお、上の写真は「画質100%」で出力し、ファイルサイズは400KBあります。800pxでの最高画質出力ということです。
そして下の写真は「画質70%」という書き出し条件で出力されています。ファイルサイズは上の写真の1/5、たったの85KBです。
ただ、これだけファイルサイズに大きな差があっても、こうして実際にウェブ上のブログ、それも大きくても幅800px程度のカラム(本文の表示領域)で見る分には、どちらでもとりあえず破綻せずにちゃんと見られていますよね?
では、こちらはどうでしょう。


今度は、画像解像度を2400pxまで大きくしました。クリックで拡大表示できます。
上の写真は、Lightroom書き出し設定で画質を66%(3分の2)に落としたもので、ファイルサイズは534KB。
下はオリジナルと同じ100%の画質で、解像度のみを2400pxに変更したもの。こちらのファイルサイズは4.4MBとなっています。
こちらも、画像をダウンロードして等倍で見ればかなり違いが見えてくるのですが、逆にそうでもしないかぎりはハッキリとは違いがわからないと思います。
それにもかかわらず、ファイルサイズは約8倍も異なっており、それってつまりは読み込みにも8倍時間がかかるということです。
この2つの写真比較は、「ブログに載せる写真は、ある程度までファイルサイズを削っても、なんら問題はない」ことを示しています。
画質と読み込み速度は二律背反
自分のブログにキレイな写真を使いたい!というのは、みんなが思っていることだと思います。それが自分で撮影した写真であれば、なおさらのことですよね。
しかし、上の比較でも分かるように、画質を追い求めると、画像のファイルサイズが比例的に大きくなり、そのページの読み込み速度が低下します。
そしてページの読み込み速度が遅いということは、ブログを見ている人のユーザビリティが低下することに他なりません。
常時下り100MB/sなんて高速回線を使っている人が見る分には問題ありませんが、実際には色々な速度・様々なデバイスからアクセスされるわけですから、回線が遅い人にとっては、重たい画像があるページはいつまでも画像が表示されない(読み込みが完了しない)ので待ちきれずにブラウザバックしてしまう、といった影響も考えられます。Googleのニューラルネットワークを使った調査によると、ページ表示速度が1秒から5秒になると、そのページからの離脱率が90%増加する、という結果もあります。書き手側が思っているより、その影響はずっと大きなものになっているということですね。
写真を見てもらいたいために書いた記事なのに、それすら見てもらえずに帰ってしまう、となってしまっては、元も子もないですよね。
「自分のブログがどれだけ表示されるのに時間がかかるのか」については、GoogleのPageSpeed Insights(PSI)や、GTmatrixといったページ解析サービスを使用することでわかります。
Lightroom出力のオススメ設定
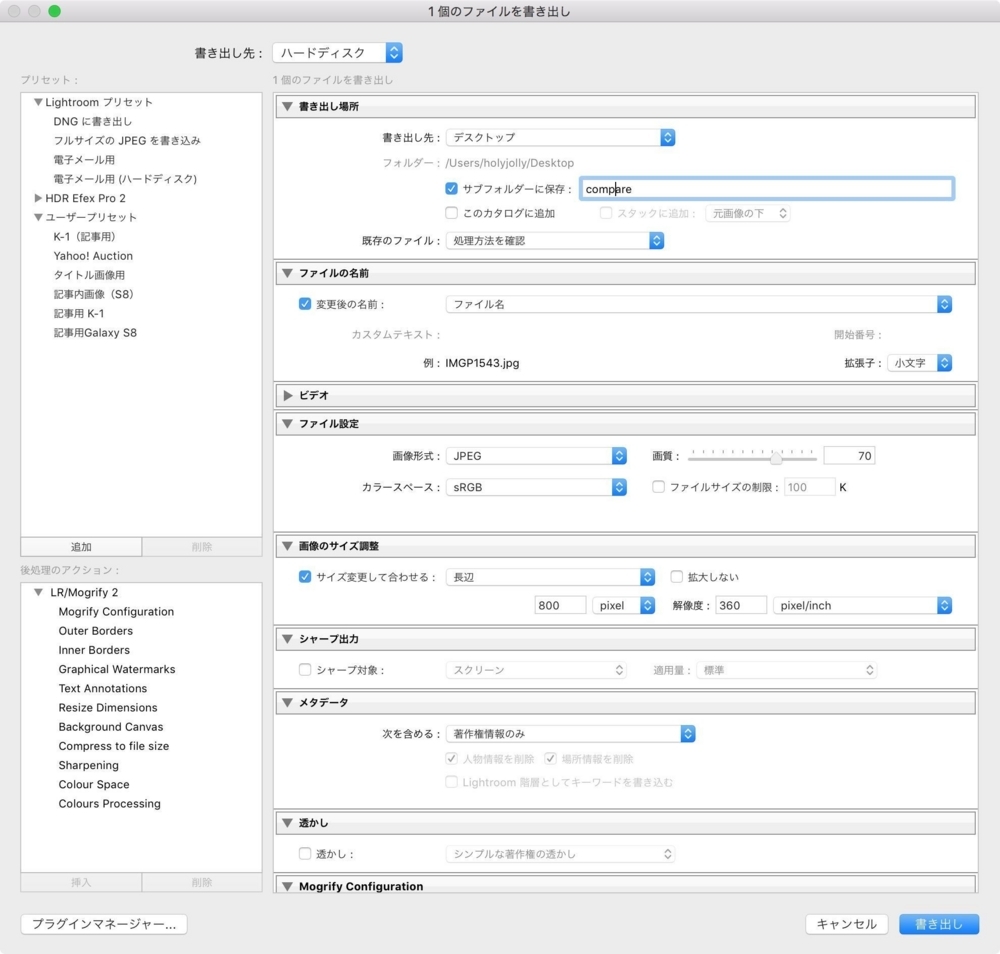
Lightroomの書き出し設定は非常に多機能に渡りますが、画質とファイルサイズに関する部分はあまり多くないので迷うことはありません。

ファイル設定→ファイルサイズの制限で任意の数値を設定することで、それに合わせて自動で画質とファイルサイズを落としてくれます。
また、画像のサイズ調整→サイズ変更して合わせる→長辺に任意の値を入れることで、画像の縦横比はそのままで長辺のサイズを変更できます。これであれば、縦長でも横長でも正方形でも全て対応できるので便利です。
ブログの本文の表示領域幅は大きくても800pxを超えることはまず無いので、644〜800pxにしておけばブログに貼り付けた時にちょうどいい大きさになります。一番いいのは、自分のブログのカラム幅を知り、そのサイズに幅を合わせて、ピッタリで出力することですね。ちなみにこのブログは本文の幅が728pxです。
ただし、この設定では、まれにファイルサイズ制限の値を大きく超えてしまう時があります(画像サイズに対して指定したファイルサイズが小さすぎる場合などによく起こる印象です)。

その時は、ファイル設定→ファイルサイズの制限のチェックを外し、画質のスライダを100%から60〜80%程度に変更することで上手く圧縮出来ると思います。
ファイルサイズの制限と画質のスライダはどちらかしか一方しか使用できませんので、使いやすい方を使ってみて下さい。
個人的にはトリミングなどをした後でさまざまな大きさのファイルを一度に書き出す場合は、「ファイルサイズの制限」を、ある程度均一なサイズの画像を書き出す場合は「画質スライダ」を使用するようにしています。
Lightroomを使う場合、電子透かしやEXIF情報といったものも同時に出力できるため、画像を多く使うブログなどに非常に向いているといえますね。
ちなみに当ブログで使っている写真はほぼ全てLightroomで編集・書き出しを行っていますが、下にあるコピーライト表示・ブログURL・EXIFなどはかなりの回数変更しています。
散々試行錯誤の上、今はヨドバシカメラの機材レビュー・写真サイトであるPHOTO YODOBASHI風に、若干透過した白色のHelveticaをメインに使って表記しています。興味があれば過去の記事で変遷を追ってみて下さい。
インターネットの圧縮サービスを使う

Lightroom持ってないよーって人もいると思います。ただ、次の項でも解説しているように、スマホの画像をはてなブログにアップロードしても、1MB近い重たい画像になってしまいます。
これについては、はてなフォトライフにアップロードする際、フォトライフ設定から「画質」の項目で100%から80%程度まで落とすことで解決します。
上の写真は、最初に使った400KBの写真を、フォトライフ側の設定で画質を80%に落としたものです。ファイルサイズは103KB。

もしくインターネット上にある画像の圧縮サービスを使うといった方法もあります。
compresser.ioは無料で10MBまでのJPEG・PNG・GIF・SVG画像を、画質を保ったまま80%程度圧縮してくれるもので、私も以前はこちらを使っていたことがありました。
上の写真は400KBの画像を同サイトで圧縮を行ったもので、ファイルサイズは73KBと非常に軽くなっています。
ただ、圧縮率などは弄ることが出来ない点・一度に複数枚の画像アップロードが出来ず一枚一枚圧縮を行う必要がある点には注意が必要です。
はてなブログに画像を載せる際の注意点
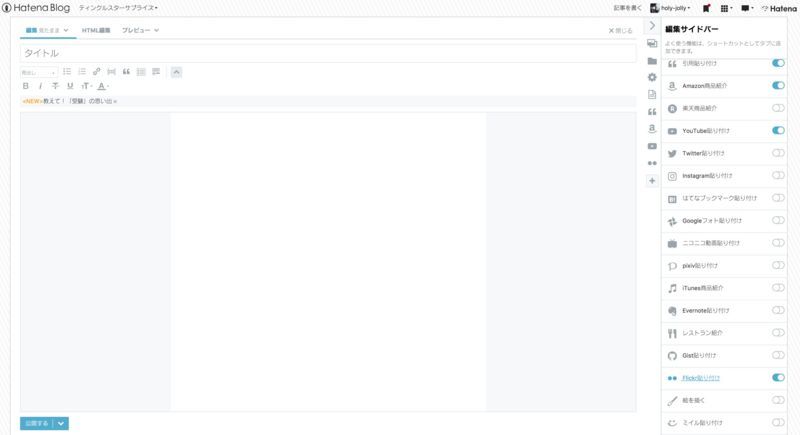
程よくブログ用にリサイズされ軽くなった画像を、はてなブログに掲載する際にも注意点が1つあります。それはブログ編集画面から画像をアップロードすると、自動的に長辺1024pxの画像に再変換されてしまう、という仕様です。
このため、例えば長辺800px、150KBまで圧縮した画像をブログ編集画面からアップロードすると、自動的に長辺1024pxに引き伸ばされ、尚且つファイルサイズも大きなものになってしまいます(しかも画質は圧縮したときのまま)。
私も150KBまで圧縮した800x600ピクセルの画像を編集画面からアップロードしてみましたが、自動的に700〜900KBかつ1024×768ピクセルの画像に再変換されていました。
これを防ぐためには、「写真を投稿」ボタンやドラッグアンドドロップでの貼り付けを避け、はてなフォトライフのアップロード画面から写真をアップロードする必要があります。
外部の画像サービスを利用する
Flickr(フリッカー)というサービスをご存知でしょうか。アメリカのYahoo!が運営する写真共有サービスですが、写真を撮るブロガーさんなら、使っている方も多いと思います。
Flickrはオリジナルサイズの写真をアップロードでき、それをブログ内に埋め込む(Embed)ことが出来ます。

はてなブログではFlickrとの連携ができるため、ブログ編集画面のサイドバーにFlickrボタンが用意されており、そこから自分の写真を簡単に貼り付けられます。
はてなブログ利用者のなかでも、特に写真にこだわりのある人はよく使っているイメージですね。
実際、表示される写真がきれいな割に表示速度もそこそこ早いので(ブログの常時幅に合わせて最適なものを自動で表示しているらしいです)、写真メインであればかなり有用なサービスではないかと思います。保存容量1000GB(1TB)まで無料というのも、我々日本人の常識からすると驚きです。
また、以前このブログではLightroomで電子透かしやEXIF情報を入れる方法を解説しましたが、FlickrのEmbed埋め込みであれば、上の星空の写真のようにマウスオンするだけで著作権情報などが表示されるので、編集の手間が少ないという点もメリットです(EXIF情報の閲覧はクリックでFlickrに行く必要がありますが)。
ブラウザを経由せずにLightroomから直接アップロード可能なのも嬉しいですね。
ただ、写真があるのははてなブログ側のサーバーではなく海外のFlickrサーバーですから、万が一のときは表示されないこともありますし、SEO的にもalt属性などを設定できないなどやや弱い部分もあります。
見せたい写真はFlickr、画像は最適な圧縮で
できるだけこの写真は綺麗な画質で見てもらいたい!興味を持ってくれたならオリジナルサイズも見て欲しい!といった写真を載せる場合、はてなブログの画像よりもFlickrが向いています。特に写真ブログなどが顕著で、できるだけ高解像度で、更にできれば等倍オリジナルサイズで見て欲しい写真が多いのであれば、尚更ですね。
ただ、そうではない写真や画像、たとえば作業の手順だったり、スクリーンショットなどを載せる場合は、自分自身でしっかりと圧縮を行い、それなりの画質を維持しつつファイルサイズの削減に可能な限り務めるべきでしょう。
画像はブログにとって必要不可欠な要素の1つではありますが、それら全てが決して超高画質である必要がある場合はほとんど無く、「とりあえず見られれば良い、何が写っているかわかれば良い」くらいの方が、見る側にとっては良いことのほうが多いです。
むしろ逆に、何でもかんでも自己満足から高画質で上げると、それが見る側にとってはユーザビリティが低下し苦痛になることのほうが多いはずです。
ただし、レビュー記事などである程度精細な商品画像が必要な場合は、幾ばくか解像度を上げたり、必要に応じてクリックで拡大表示できるようにするといった、ケースに合わせた柔軟な対応は当然必要だと思います。
あくまで「写真に写っているもの」と「画質とファイルサイズ」のバランスを考え、それがいったい見る側にとってはどういった意味をもたらすのか?ということをよく考えて画像を載せ、記事のクオリティとユーザビリティの両立を目指していくのが良いのではないでしょうか。

