
ZTE Axon 7を購入したことは以前の記事で書きましたが、 いまはiPhoneの契約満了を待ちつつAndroidの移行作業・カスタマイズを行っています。
といっても移行作業で面倒なのは音楽ファイルの管理と、電話帳の移行くらいですね。
音楽ファイルの管理はiSyncrというiTunesを使ってAndroidでも音楽管理が出来るアプリを利用するととても簡単でした。これであとはMNPするだけですね。
今はランチャーやウィジェットなどをいじっている最中です。
各所を弄るのに脱獄が必要なiPhoneと違い、Androidはルート化なしでも様々なところをカスタマイズできるのが良いですね。
なかでもアイコンは無料の差し替え用セットが豊富にPlay Storeに用意されており、統一感を出したり自分にしかわからないように入れ替えたりと、とても楽しいです。
今回私はアイコンの設定にLines Free Icon Packという、白い縁取り線のみで書かれたアイコンパックを使って差し替えを行いました。収録アイコン数は2000近くあり、ほとんどのサービスのアイコンは用意されているのですが、日本独自のアプリ(特にゲーム)は収録がなく、他のもので代用するか自分で作成するしかありません。
そこで今回、特に変更したかったアイドルマスター シンデレラガールズ スターライトステージ(デレステ)と、ラブライブ!スクールアイドルフェスティバル(スクフェス)、ついでに2chビューワの2chmateもアイコンを作成、ページ内で公開しています。
同時にアイコンの作り方も解説します。
アイコンの公開



アイドルマスター シンデレラガールズ スターライトステージ ©BANDAI NAMCO Entertainment Inc. ©Cygames ラブライブ!スクールアイドルフェスティバル ©プロジェクトラブライブ! ©プロジェクトラブライブ!サンシャイン!! ©KLabGames ©bushiroad 2chmate ©AIRFRONT, Inc.
上記のようなアイコンを作成しました。こちらからダウンロード可能です(dropboxリンク)。dropbox上では真っ白になって何も見えませんが、実際は上のように白い線以外は透過になっています。
-largeと付くファイルは、画像中のアイコンのサイズに対して、縦横のピクセル数が大きくなっています(ファイルサイズなどが大きいわけではありません)。隙間が大きいので、トリミングによって好きな大きさにアイコンを表示できます。Nova Launcherなどを使用の場合はこちらのサイズをおすすめします。
また、保存の際はファイル形式を変更せず、.png形式のまま使用して下さい。jpegに変更すると透過部分が無効化してしまいます。
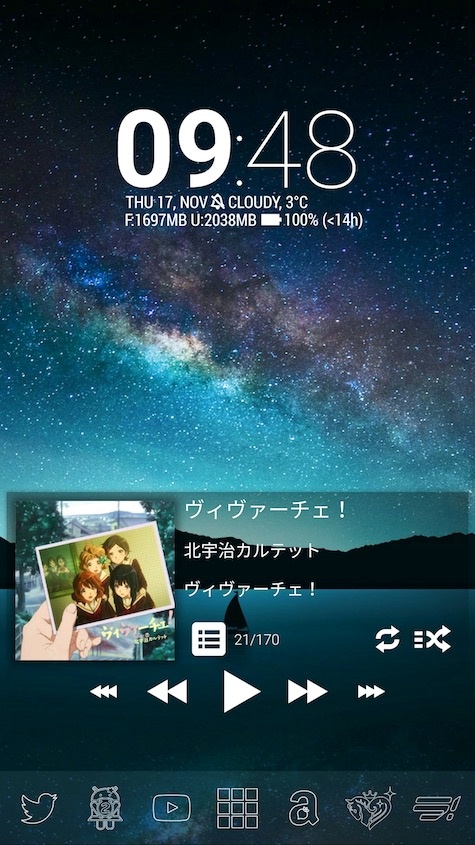
Android(Nova Launcher使用)に適用すると、こんな感じになります。

346プロダクションのロゴや、音ノ木坂学院・浦の星女学院の校章なども作ろうかと思いましたが図形が複雑で面倒なのでやめました(笑)
Linesアイコンの作製方法
自分で任意の線描アイコンを作る場合の方法を解説します。
今回は2chmateのアイコンを例にとっています。環境はMac OS Sierra、Adobe Photoshop CC Latestです。
画像の用意

既存の画像を使用する場合は、なるべく高解像度(できれば200x200px以上)のpng形式で、また影やウォーターマーク(電子透かし)が入っていないものを使用したほうがいいでしょう。
また、複雑な画像よりも、単調化され、線がしっかりしたもののほうが簡単です。
上の2chmateアイコンは300x300ピクセル、PNGファイルを使用しています。
JPEGファイルの場合は次の輪郭検出のときや、背景を透明化するときなどに、モスキートノイズやジャギーによって作業がやや面倒になります。
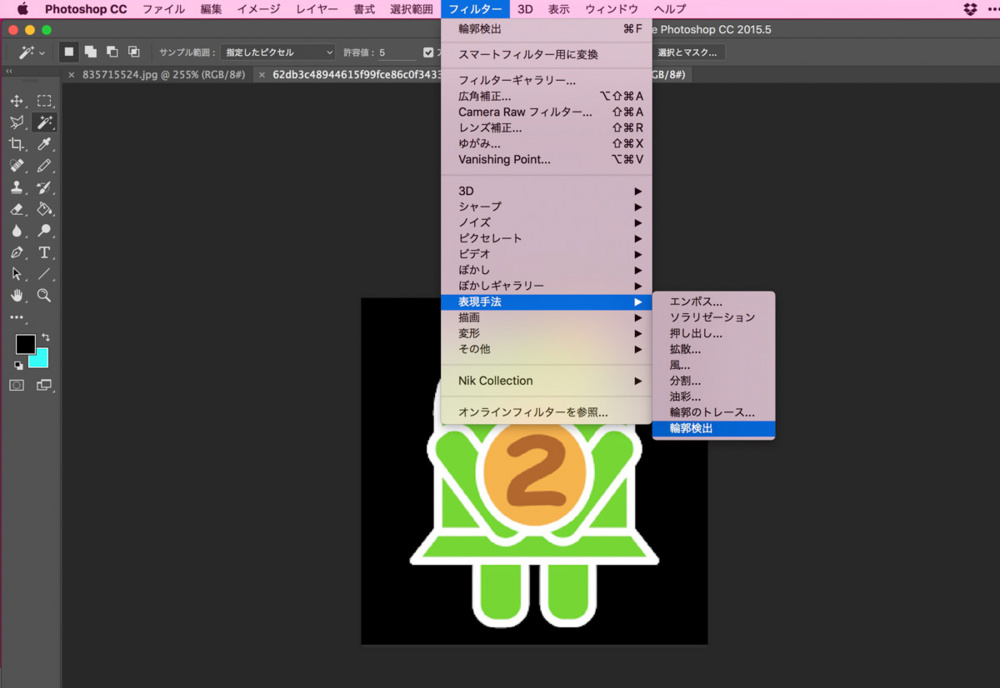
輪郭の検出

メニュー→フィルター→表現技法→輪郭検出を選択します。

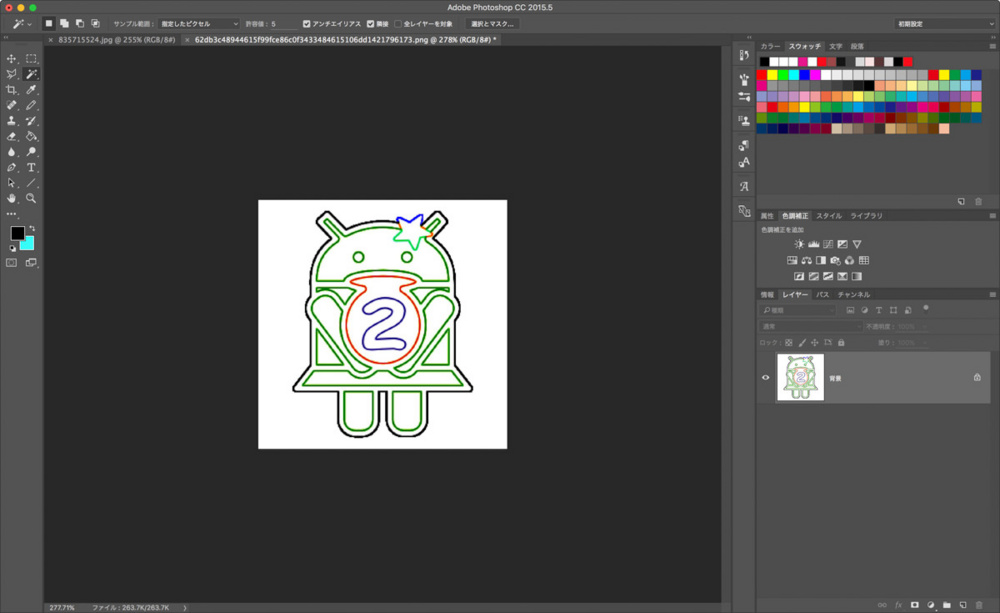
すると、色が消えて輪郭線のみになります。
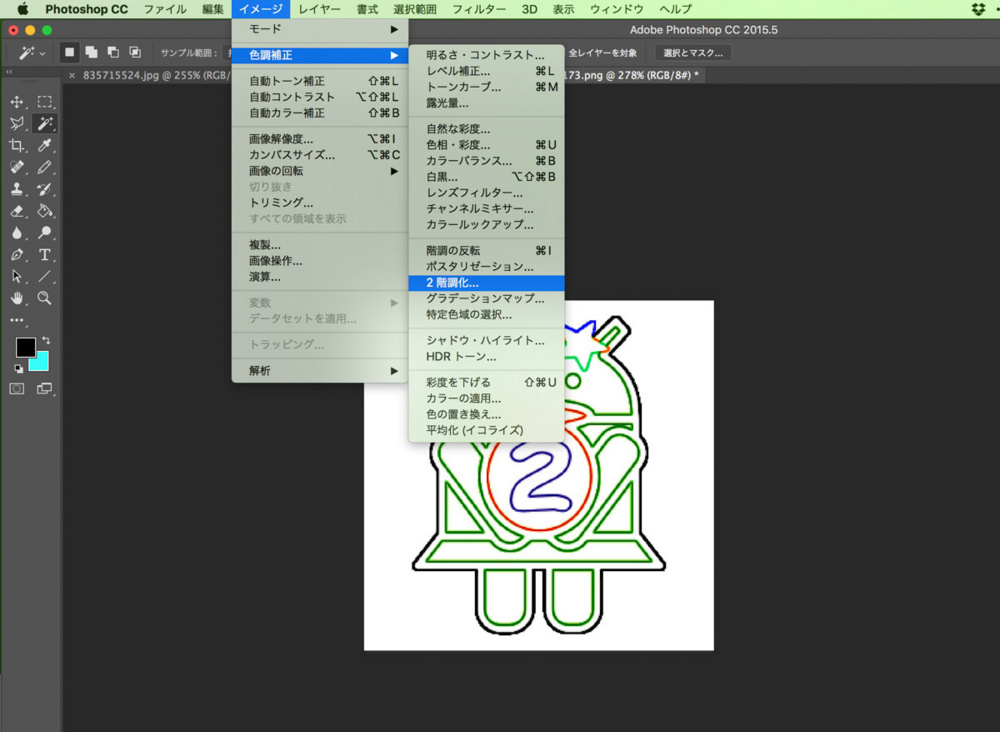
白黒化

次に、メニュー→イメージ→色調補正→2階調化を選択します。

しきい値の選択ウィンドウが出ますので、線が途切れずに、またあまりギザギザにならない閾値で決定します。
切り取って透過背景にペースト

自動選択ツールなどで線画部分を選択した後、カットします。

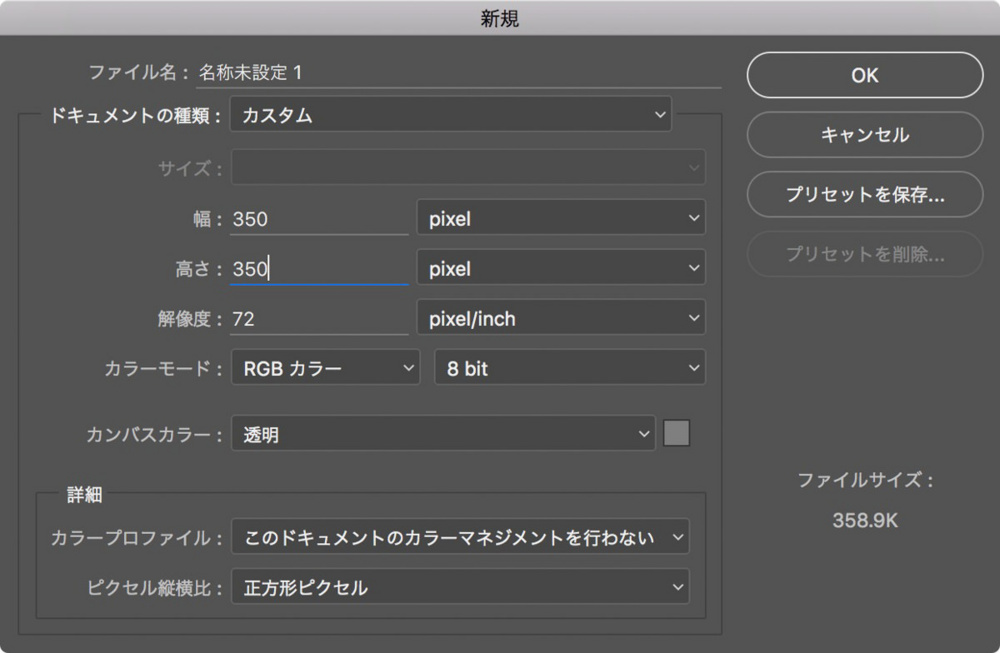
ファイル→新規作成を選択します。切り取った状態であれば、クリップボードのサイズに合わせてキャンバスサイズが決定されているはずです。ただ、このままだとアイコンがギチギチになり、他のアイコンに比べて大きすぎる場合があるので、カンバスサイズを50px〜100px程度大きくしておきます。こうすることで、Android上でアイコンを設定するときにある程度余裕をもってトリミングして設定することが可能です。
また、カンバスカラーは必ず透明にしてください。

透明の350x350ピクセルの背景に、先ほど切り取った線描アイコンをペーストします。
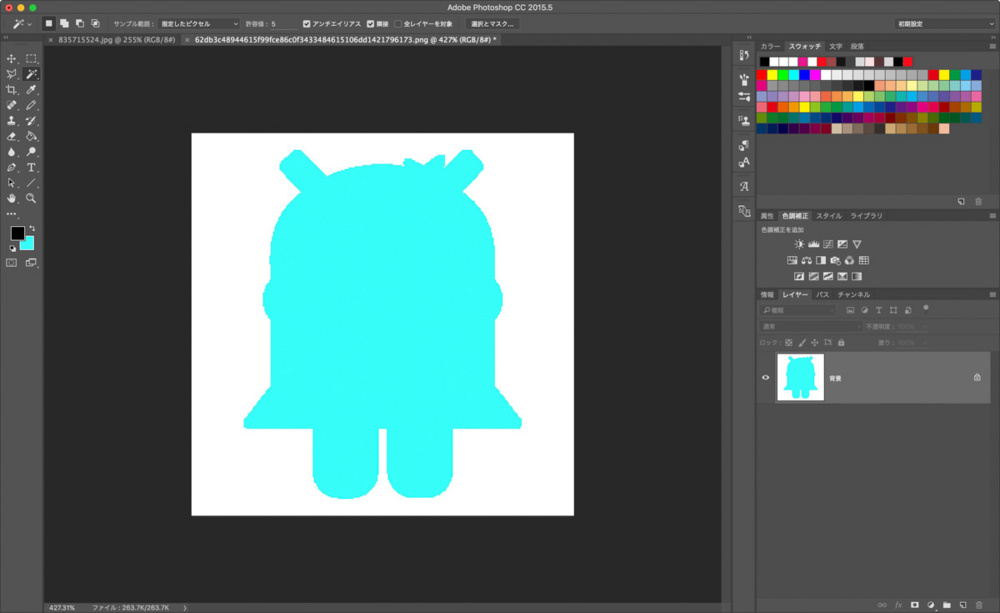
ドロイド君の中の部分にはまだ白い背景が残っていますので、自動選択ツールなどを使って選択→削除することで、背景の透過が現れます。
上の画像では全ての部分を透過化した後のものです。
白黒反転

最後にメニュー→イメージ→色調補正→階調の反転を選択すると、線が白くなります。
もし線が細く、もう少し太くしたい場合は線を選択した状態で、メニュー→編集→境界線を描く...から、選択している線の周囲に境界線を追加できるので、任意の太さにすることが可能です。
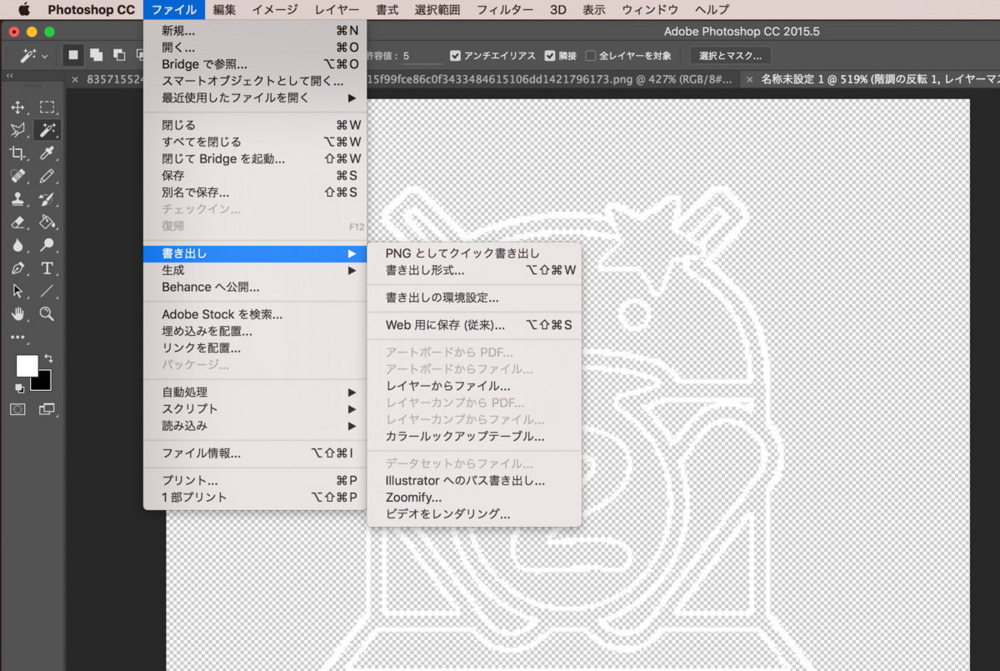
書き出し

書き出し形式は必ずPNG形式にしてください。他の形式では透過化部分が適用されずに白くなってしまいます。
また、アイコンにのみ使用するのであれば、書き出し時のファイルサイズは300x300くらいまで縮小しても問題ありません。